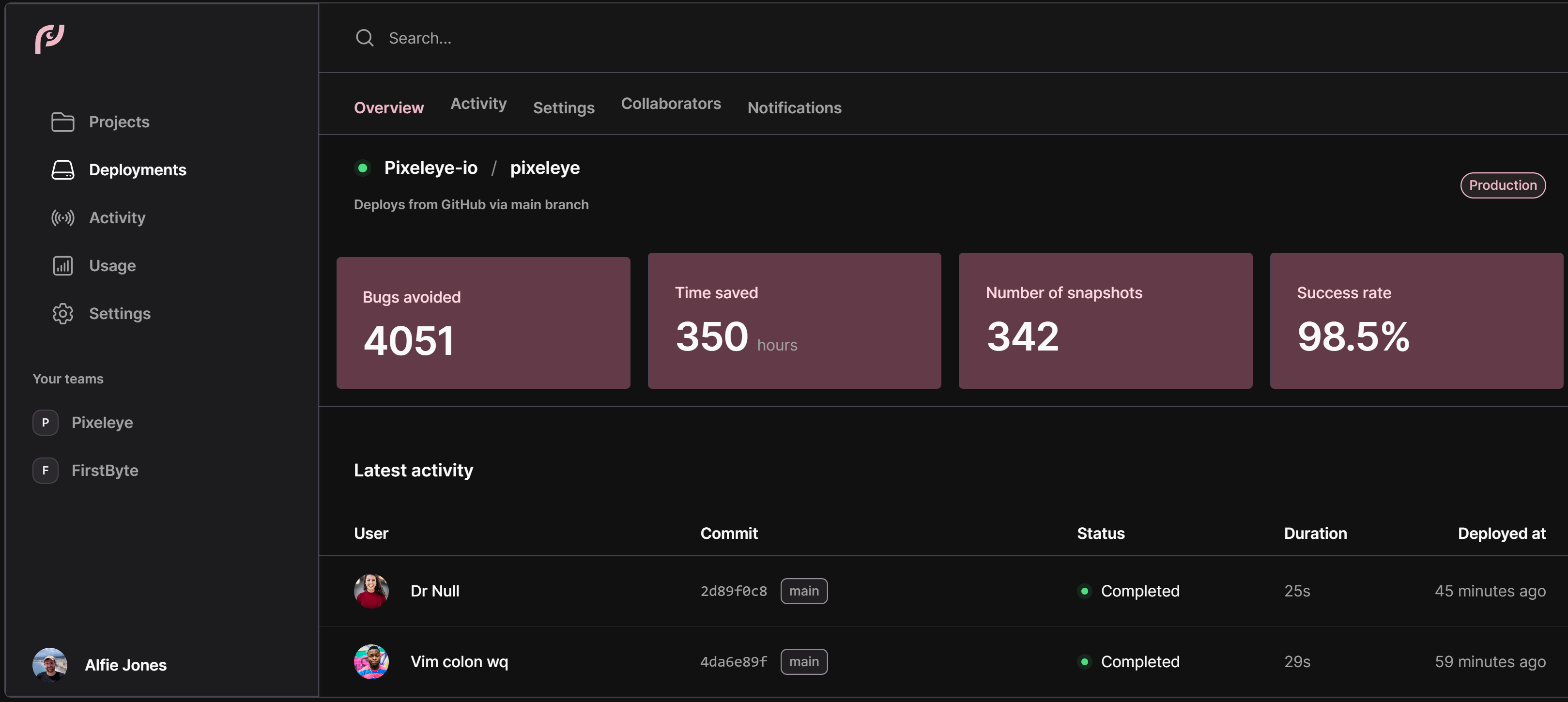
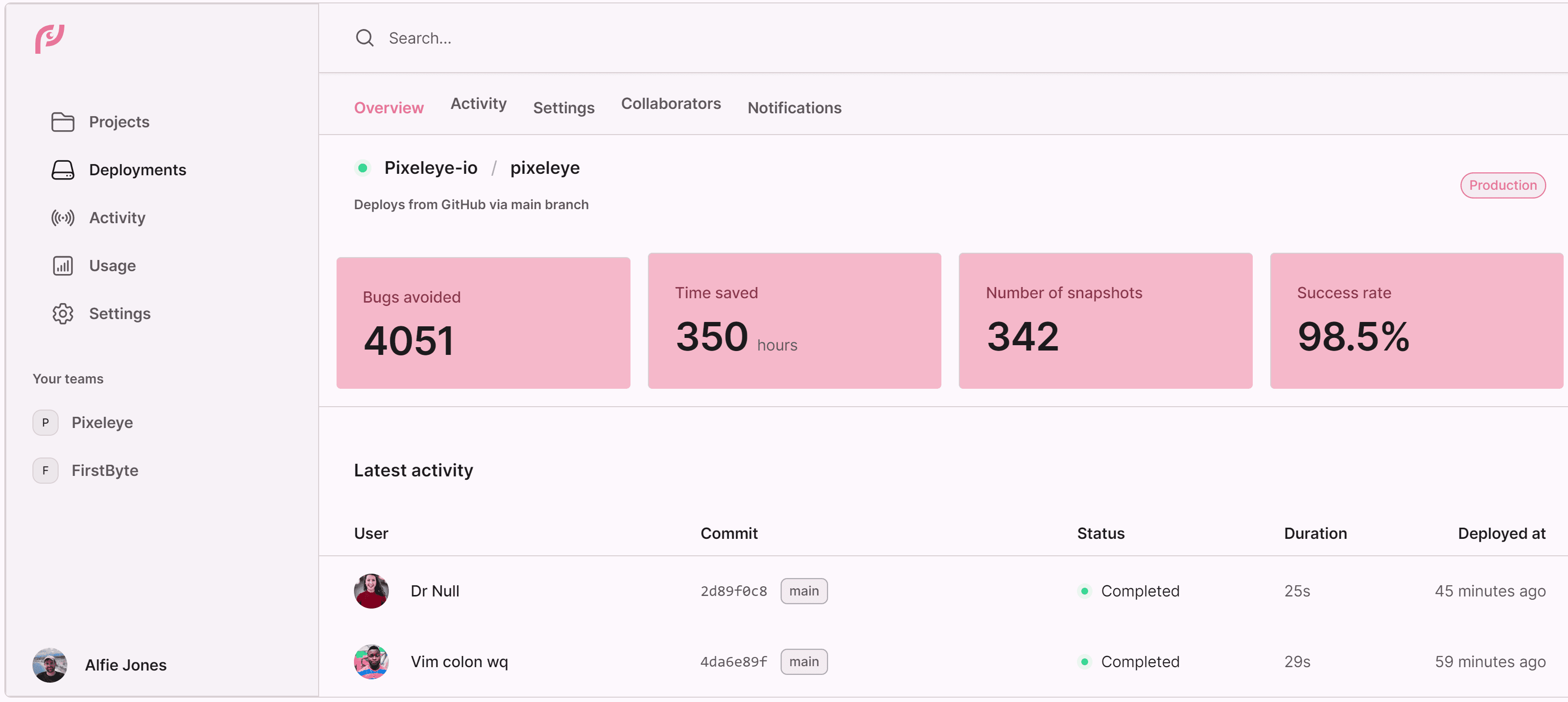
Pixeleye
Open-source visual review & testing platform
The batteries-included platform for visually testing and reviewing your UI; it's even self-hostable! Connect your codebase with our many integrations and dramatically increase your test coverage in minutes.
Spot the differenceScroll to see how you did!
After
Before
Capture screenshots across multiple browsers and devices
Chrome
Firefox
Safari
Edge
Highlighted Visual Regressions
Catch unintended visual changes
Ever changed a line of css only to have a completely different part of your app break? Pixeleye catches these changes making it easier for you and your team to review and approve changes.


How many did you spot? Imagine manually doing this across your entire app after every change!
All in one platform
Pixel perfect UIs made easy
Pixeleye is stuffed with features and hosts multiple integrations across the entire development pipeline. It's a vital tool for delivering a consistent user experience.
- Cross-browser testing.
- Capture screenshots across multiple browsers and devices. Pixeleye allows you to increase your test converge over alternative solutions.
- Responsive testing.
- Capture screenshots across multiple browsers and devices. UI adapts to screen sizes, why shouldn't your tests?
- Self-hostable.
- We have an awesome cloud solution, but if you want to keep your data in-house, Pixeleye is self-hostable.
- Role syncing.
- You've already setup your roles in your vcs, why do it again? Pixeleye syncs your roles from your vcs.
- UI reviews.
- Pixeleye boasts a powerful diff reviewer, allowing you to easily spot visual regressions and approving valid changes.
- Open-source.
- Pixeleye is open-source, meaning you can contribute to the project and help shape the future of visual testing.
Seamless integration
Integrate with your existing workflow
We built Pixeleye from the ground up focusing on developer experience. Our goal is for Pixeleye to add huge value whilst being as unobtrusive as possible.
- VCS integration.
- Pixeleye integrates with any git VCS! We also offer extra functionality like permission syncing or PR comments for supported VCSs (Currently only Github).
- CI integration.
- We've built our tools to support your CI. We want you're experience to be as seamless as possible.
- Framework integration.
- We have many options for taking our screenshots (Storybook, Cypress, Puppeteer, ...etc). And if we don't have an official integration, our CLI tool more than likely has you covered.
Maximize your coverage.
Start for free or try our playground.
We offer a massive free tier as well as an option to self-host. Try our playground to see if Pixeleye is right for you.
Want product news and updates?
Sign up for our newsletter.
Frequently asked questions
Have a different question and can’t find the answer you’re looking for? Reach out to our support team by sending us an email and we’ll get back to you as soon as we can.
- What's a snapshot?
- A snapshot is a picture. You can take snapshots of individual components or even of your entire application. We use these snapshots to compare changes in your ui.
- Do you integrate with GitHub, GitLab or Bitbucket?
- Pixeleye will work with any VCS! We currently offer extra functionality for Github (permission syncing, pr comments, ...etc), but have plans to support GitLab and Bitbucket in the future.
- Is there any vendor lock-in?
- No, Pixeleye is open-source and self-hostable. Whilst we're confident you'll love our cloud solution, you can always run Pixeleye yourself.
- What devices can I test on?
- We currently support the Chromium, Firefox and Webkit rendering engines. We offer a range of preset settings for desktop, tablet and mobile devices as well as the ability to create your own.
- Why should I use visual testing?
- Browsers render your UI differently, CSS can have unintended side effects and your UI is constantly changing. Visual testing allows you to catch these issues before they reach production.
- Why should I use your cloud solution?
- Convenience and support. We handle the hosting, maintenance, scaling as well as ensuring you're on the latest version. Plus you'd be supporting Open Source!